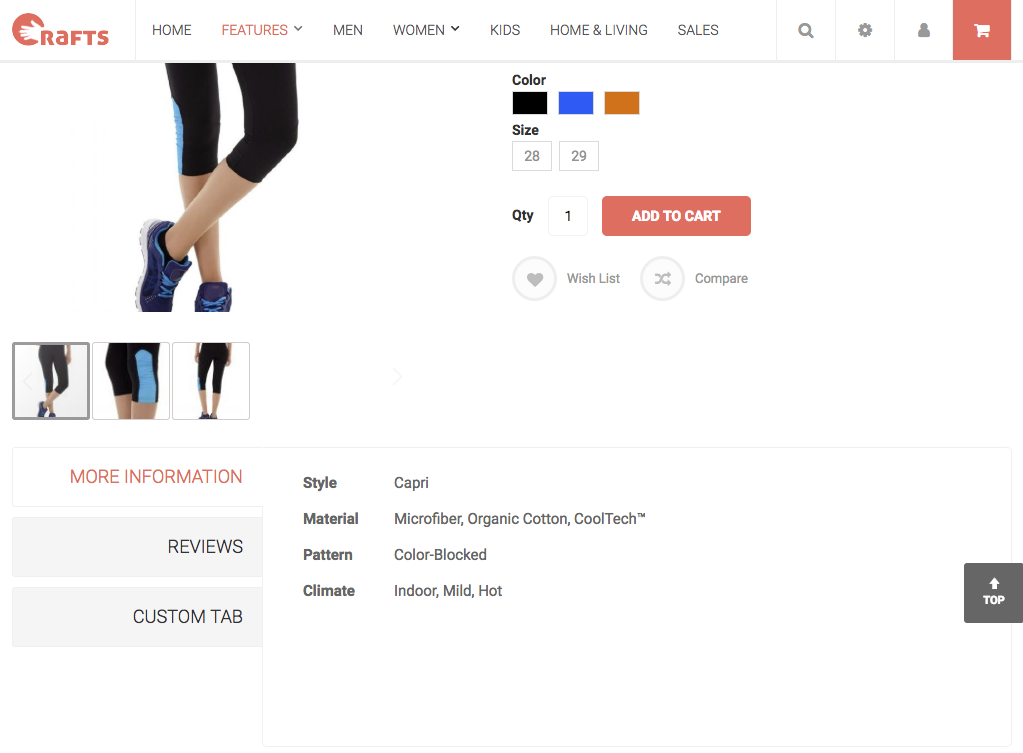
Tabs are valuable to your Magento 2 product page because they let you create a much richer user experience and control the content your shoppers see when they come to your page.

A custom product tab in (Magento 2) Crafts 2.0 theme
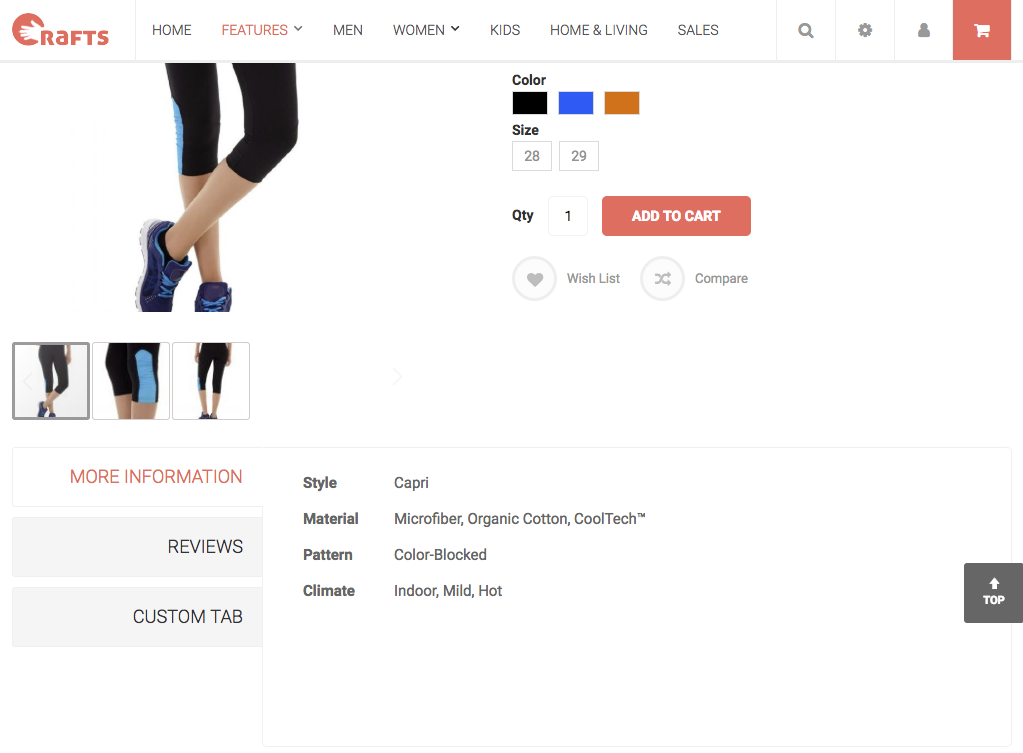
Tabs are valuable to your Magento 2 product page because they let you create a much richer user experience and control the content your shoppers see when they come to your page.

A custom product tab in (Magento 2) Crafts 2.0 theme
Magento 2 uses the Knockout JS framework to dynamically build the checkout page. Knockout JS makes use of the Model-View-ViewModel (MVVM) pattern to build the dynamic javascript user interfaces.
In this article, we will start off by looking into all aspects of the rendering process of Magento 2 checkout page. Then we will study an example of using Knockout JS in UB One Step Checkout -- a one step checkout extension for Magento 2. We hope this gives you a foundation for further looking into Knockout JS. Continue reading
When you have a large catalog of different products, creating new products one-by-one or updating existing products manually are far from practical. So, it’s essential to find a tool that gives you the ability to manage multiple records in a single operation.
With Magento 2, the easiest way to make mass changes in your catalog is to upload them via .CSV file using Magento’s Import and Export functionality. You can not only import new products to your inventory, but also update, replace, and delete existing sets of products.
Let’s get started. Continue reading
Magento has always provided the level of sophistication for product attributes. Magento 2 is no different.
Before diving into the creation of products, you need to explore a very important -- and powerful -- feature of Magento 2: product attributes and attribute sets. Read on to become familiar with attributes and attribute sets in Magento 2:
When doing your business globally, having a multilingual store is a smart step to take.
By default, Magento 2 enables you to localize your store in multiple languages easily with the help of translation dictionaries and language packages:
This article will guide you through the process of creating a new language for your Magento 2 theme. For demonstration purpose, we will use our Magento 2 theme -- Crafts 2.0 -- as an example and explain how you can add the German language as well as the English language that is set as default in the theme. Continue reading
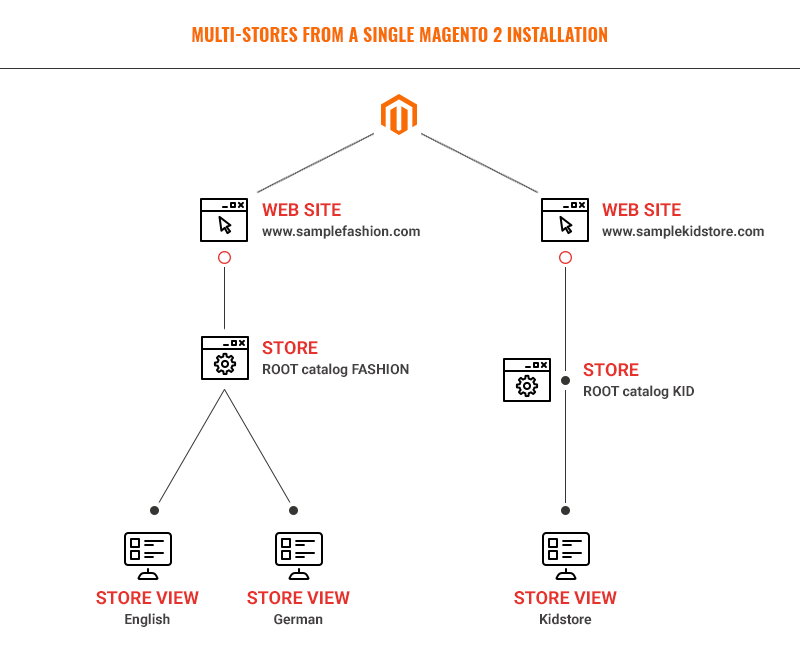
This second article in the Magento 2 multi-stores tutorial shows how you can create multiple websites, stores, and store views in Magento 2. Check out Part 1 to catch up on the topic.
For the purpose of this tutorial, let’s assume that we need to create a Magento 2 multi-store structure including:

Set up Magento 2 multi stores
One of the most exciting features of Magento 2 is the ability to set up multiple websites or store views from a single Magento 2 backend and codebase.
For example, you might have different sites per market -- a men’s clothing store, a woman’s clothing store, and a kid store; and each store uses different languages, domain names and categories as shown below: Continue reading
Magento 2 employs backend caching at many levels within the system -- File System (default), Database, Redis and Varnish, which is used to store web pages to speed up the load processes and improve your Magento 2 site performance.
In this post, we are going to introduce a couple of handy CLI (Command Line Interface) commands -- one of the simplest methods to manage your Magento 2 cache. We will also make a short overview of Magento 2’s default cache backend solution -- file system; the difference between cache:flush vs. cache:clean.
Let’s roll in. Continue reading
Magento 2 utilizes the LESS preprocessor to simplify theming. This makes theme customization intuitive and promotes the writing of reusable and maintainable CSS codes through features like variables, mixins, and inline imports.
From standpoint of a frontend developer, LESS compilation (aka CSS preprocessing) is one of the most important part of M2’s static content deployment that you work most of the time on your Magento 2 custom projects.
To help you understand the context of this subject, this post will explain in brief about the LESS preprocessor for Magento 2, three types of LESS compilation. It also walks you through steps to compile LESS in server-side compilation mode for customizing your theme styles. Continue reading
Sept 9, 2020 Update: Adding an additional common URL rewrite problem which you may encounter after data migration and how to fix it.
You might be familiar with the option to add URL Rewrites in both Magento 1 and Magento 2, which is also referred to Search Engine Friendly URLs. Sometimes URL Rewrite issues arise when migrating data from Magento 1 to Magento 2. This guide will help you in troubleshooting when you encounter such issues.
URL rewrites make it possible to make your existing Magento store URLs more ‘search engine friendly” and also easier for visitors to read.
Within Magento, the system URL looks similar:
The ‘catalog’ segment refers to the Catalog module of the Magento core, followed by other segments indicate that a product with ID 10 or a category ID 11 should be displayed on the page. No matter how often the URL changes, these ID remains the same.
Continue reading